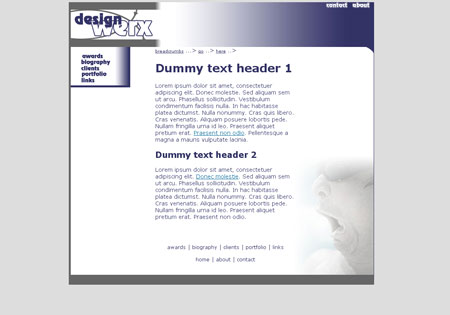
Three tables with CSS, or CSS Layout
You can create this table any way you please, though I did it using one table on top of another, with a table inset to create the menu. You may also want to give this a try with CSS Layouts, though that will be tricky. My advice is to try a three column (header and footer) that is fixed, and still use a table in your header.
You'll notice there are three link styles: one for the breadcrumbs, one for the text only links, and one for the embedded links. Click on the image to see the html. I included the CSS in the head of the html file, so you don't have to check another file to see how I did it -- this is called an embedded CSS.
Here are the images you'll need, and some dummy text at the bottom of the page:
| button | rollover (not necessary) | utilities |
Other images you'll need |
||
 |
||
^-menugradient.gif |
||
 <--yellingdude.jpg
<--yellingdude.jpg
Dummy text header 1
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec molestie. Sed aliquam sem ut arcu. Phasellus sollicitudin. Vestibulum condimentum facilisis nulla. In hac habitasse platea dictumst. Nulla nonummy. Cras quis libero. Cras venenatis. Aliquam posuere lobortis pede. Nullam fringilla urna id leo. Praesent aliquet pretium erat. Praesent non odio. Pellentesque a magna a mauris vulputate lacinia.
Dummy text header 2
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec molestie. Sed aliquam sem ut arcu. Phasellus sollicitudin. Vestibulum condimentum facilisis nulla. In hac habitasse platea dictumst. Nulla nonummy. Cras quis libero. Cras venenatis. Aliquam posuere lobortis pede. Nullam fringilla urna id leo. Praesent aliquet pretium erat.