Big Red Dot
A real challenge
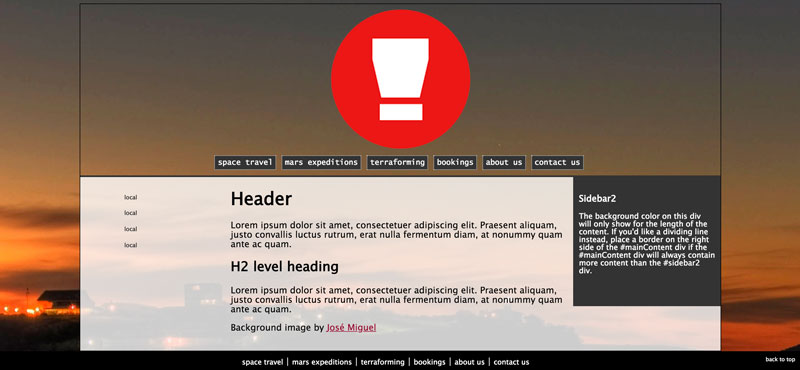
Okay, for this exercise I'd like you to emulate this design, but I'm not going to give you the code to look at!
Here's what I'd like you to make. (You can click on the preview to see it in a larger size.)
Things to note
It's a liquid design -- that means it should be done in percentages, not pixels.
You'll need to create an extra div with this one to get the translucent effect behind the sidebar, content and right sidebar divs.
Note the placing of the footer.
Here are the images you'll need:
Logo | Logo Rollover | Transparent PNG (these are if you want to try to create a rollover effect for the logo)
Alternatively, you could try using a background-color with alpha transparency. This is done by adding the color in rgb values and adding on more channel -- an alpha chanel. This alpha channel will let you set opacity too. So if you wanted to create a white background color that is translucent (as you see in the sample above) the declaration would look like this:
background-color: rgba(255,255,255,0.5);
Note: there's no space afer the a in rgba -- otherwise it won't work. Play with the 0.5 value -- that is 50% opacity. You can increase it or decrease it by changing the value.