File structure and relative links
File structure
Computers organize data in hierarchies, and the metaphor for thinking about that is to think of file folders. Imagine your computer as a filing cabinet. The drives are the drawers and inside the drawers you keep your file folders. That is where the metaphor breaks down a bit, because on a computer it is quite easy to put a file folder within another file folder -- sometimes you can have a large number of folders within folders. (This is called nesting folders.) Finally, inside a folder you will find the pages. These are the files.
That is the essence of the hierarchy we need to use in web design.
Files have a dot (.) in them, and are followed by an extension -- this tells the computer what kind of file it is, for example:
- photo.jpg = a jpeg image
- index.html = an html page
- cartoon.png = a png image
- style.css = a style sheet
Folders are usually represented with a slash (/), and don't have an extension.
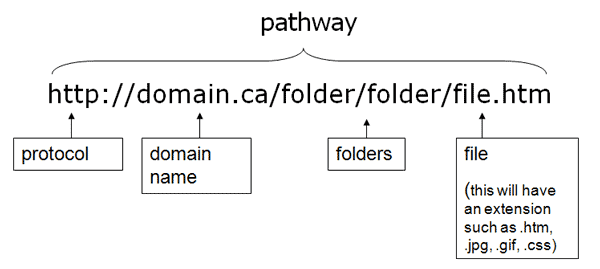
Pathways
Essentially, everything on a web page is a series of instructions to the web browser on how to construct the page. That is what the pathway does — it gives the browser a precise location where it can find the element that needs to be shown (a photograph, a Flash file, a bit of audio, a link to another page, etc.)
The full pathway includes everything needed to find an element; this is also called an absolute URL: parts of the full pathway

It is also possible to use relative pathways. These relative pathways can be relative to the document (or the page that you’re currently viewing), or relative to the site root (which is the main folder holding the whole website).
While we're creating static websites, all our relative pathways are relative to the document we're on.
Naming files & folders
A few things to keep in mind to ensure you don't run into problems:
- All lower case letters.
File structure is case sensitive, so it's important to keep this clean. The easiest way to remember things is to simply create all your file and folder names using lower case letters. - Punctuation can kill you. That includes blank spaces!
Servers have to interpret what that blank space actually means. Most put [%20] where there is a blank space, but some put in other characters, and these will mess up your links. If you must have a space in the name, use the underscore [_] character or dash [-], so names will look like: adobe_1.html or adobe-1.html. Follow them same guidelines for all punctuation, and odd characters. The safest thing to do is use letters and numbers, the dash and the underscore. Note: files and definitions that start with a numeral can also have problems, so avoid that as well. - Short file names.
Keep them manageable from the length perspective. - Names that are descriptive.
Pick a name so that you will be able to recognize what the page is, just from reading the name. This will save you hours of time by not opening the wrong files. Also, make the names related. The exception to this is that the front page of each section (or the front page that belongs to that folder) should be called "index.htm".
Why this is so critical in web design
Essentially, HTML is a set of instructions. Think of it as a recipe for how a web page should be put together, written for the browser software (Chrome, Firefox, Safari, etc.). A lot of what you see on a web is actually in the recipe itself -- in the HTML file.
But a lot of the ingredients are in other files. One of the trickier bits of those recipes is showing how pages are linked together and how to show images and other media files. This is why good file structure is so important, because that is how you instruct the browser to put the page together.
Relative Linking
As mentioned above, you can link to other websites with an absolute URL, but if you do that within your own site, it will slow things down in both writing the code and rendering the pages.
You can set relative links to be relative to the site root or to the document. For the kind of websites we're building (static), we'll want to make all of our links relative to document, so you need to know how to do this, and how the rules work.
Essentially, there are three things to know:
- you link down in the file structure by putting the folder first then the file, eg.,
folder/file.html - you link to a file in the same folder by just putting the file name:
file.html - and you link up in the file structure, but using two dots and a dash, to indicate move up one level:
../
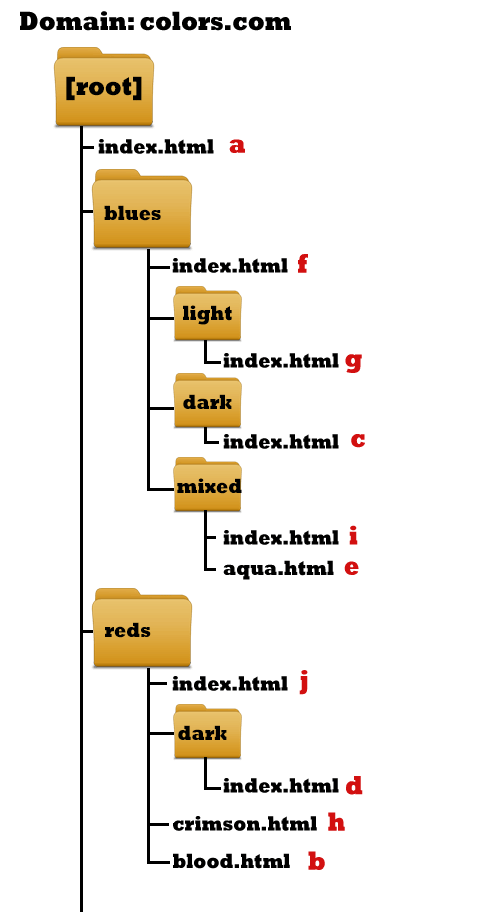
So, here is a file structure for a website about color. I've given each file name a letter, so that you can see how relative linking works.

A few samples:
The relative link from the home page (a) to the dark red page (d):
reds/dark/index.htmlThe relative link from the blues page (f) to the crimson page (h):
../reds/crimson.html
The relative link from the blues page (f) to the aqua page (e):
mixed/aqua.html
The relative link from the dark blue page (c) to the light blue page (g):
../light/index.html
Test yourself:
- What is the relative link from the home page (a) to the mixed blues page (i)?
- What is the relative link from the blood red page (b) to the aqua blue page (e)?
- What is the absolute URL to the dark blue page?
- What is the relative link from the light blue page (g) to the reds page (j)?
- What is the link from the mixed blue page (i) to the aqua page (e)?
The importance of the default (index) page
index.html pages are called default pages. If you use one in a folder, then the server knows to show that file, even if it's not typed out in the address bar.
So, if you type colors.com in the address bar, the server will show you the page called:
colors.com/index.html
It is a best practice to have an index page for every folder that holds content. I'll be marking your final sites on this!
Root Folder
The root folder is the folder that holds all the folders and files for your entire website. (For example, on the publish server, your root folder is called public_html.) Usually pathways are built so that the domain actually represents the root folder.
So, the absolute (complete) URL to the reds section landing page (j) would be:
http://colors.com/reds/index.html
Answers to the relative link self-test:
- blues/mixed/index.html
- ../blues/mixed/aqua.html
- http://colors.com/blues/dark/index.html
- ../../reds/index.html
- aqua.html
