This is going to be our easiest exercise, as we'll spend most of the day critiquing and playing with Wordpress.
Make a new folder & file
I would like you to create a new folder in the Files Panel called "exercises." This is where we will download and create our exercises each week. Do so by right-clicking on the root folder, and adding a folder. Then right-click on the exercises folder, and add a file called "ex2linking.html" (or something you prefer.)
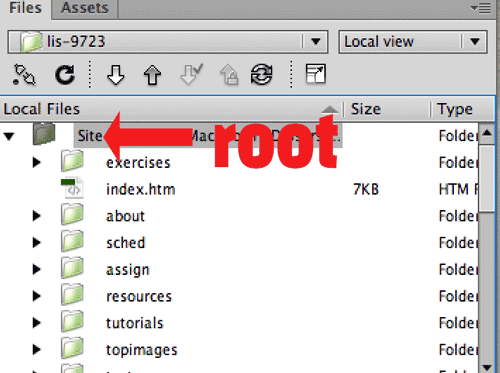
Remember, it's important to have clear file structure. The root folder is simply the main folder that holds all of your website, and will be found at the top of the files panel:

Then open up your new "ex2linking.html" file, and add some content. How about a picture of your favourate animal, artist or sports team. (Or all three.)
Save that.
Link from your home page
Now open the index.html page and under the Exercises header, add Exercise 2: Links
Highlight Exercise 2: Links and then use the property inspector to link to the new page. It will look like this [click to see screenshot.]
Note that the link says:
exercises/ex2linking.html
This is an example of a relative link. It is linked relative to the page you're linking from, the index.html page.
Now, add a link to your Wordpress site.
This time, add the text (eg., My portfolio) and then copy and paste the address from the address bar into the link box.
Remember when you're linking to another website, you need to include the protocol (http://)
This is called an absolute link.
And you're done!
