How to cheat by looking at the code
I bet you don't hear many profs say that! I'd like to suggest that you use the developer tools installed with most browsers to start looking at how other designers code their pages. Of course, it's not really cheating, even it feels like it a bit. You can see how I built the CSS for the final page by checking the page source or even better, inspecting elements.
In Chrome
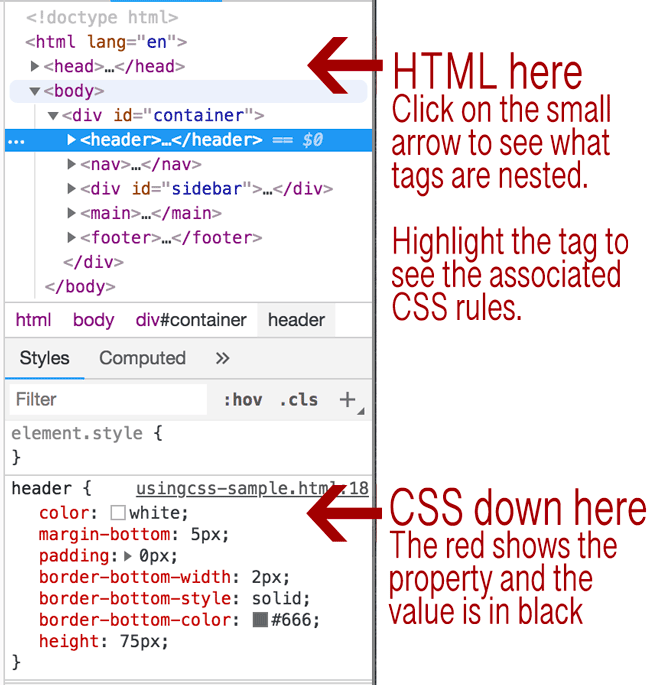
Simply right click on the background and choose "inspect element". That will bring up a panel (either at the bottom of your page, or at the side, as shown). The panel lets you look at the HTML and the associated CSS rule that goes with it:

In Safari
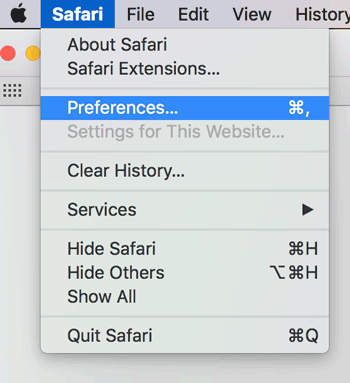
If you're using Safari, you'll first need to turn the developer tools on. You can do that by going to the Safari menu, and choosing preferences:

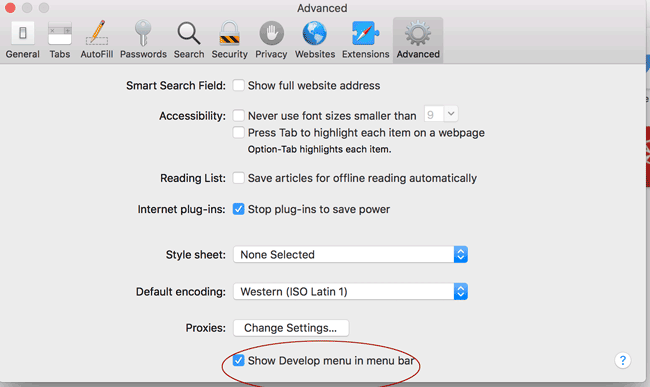
That will bring up a new dialog. Click on the Advanced tab, and at the bottom of the dialog you'll need to check the little box next to the Show Develop menu in menu bar command.
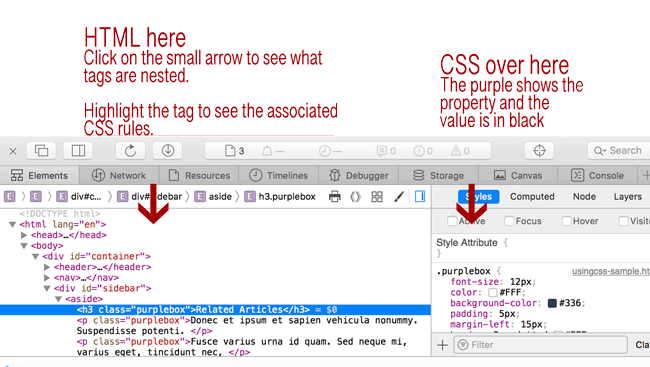
Then, just like Chrome, you can right-click (or CTRL-click) to inspect the elements:

Over time, this is a great way to learn how other designers code their pages, and you can add all kinds of tricks to your professional toolbox.
