Setting up your final project
Rather than build everything inside your exercises website, I would like to suggest that you build a new root folder for the project. That means you'll need a new folder on your local computer, and a new folder on the server.Start with the server
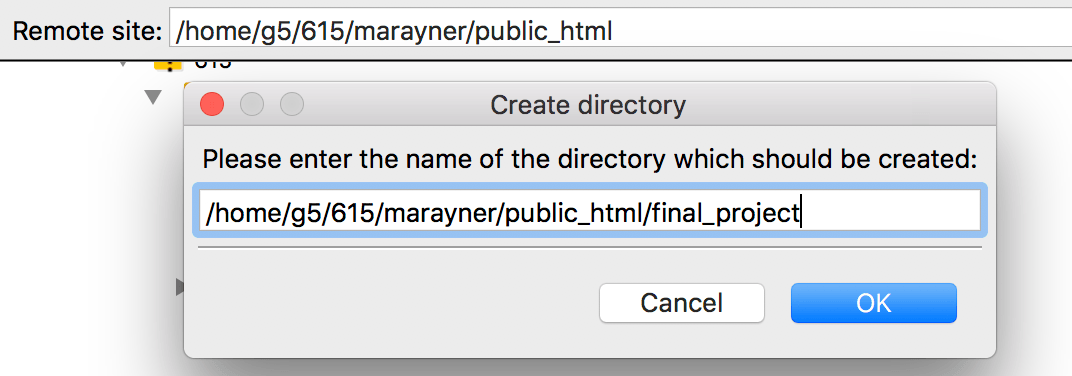
Open up Filezilla and connect to the server. Once you're there, right-click on the public_html folder and create a new folder inside it. (For the purposes of this demonstration, I'll call it final_project.)
When you do that, it will look something like this. Double-check that the new folder is in the public_html folder.

Then make sure you have a new folder of the same name, that you've got on your local computer. (Either on a memory stick or on the hard drive.)
If you're planning to build everything in Brackets and simply use Filezilla to publish then there's no other steps to take. (Just remember that when you're publishing, your project files have to go into the final_project folder on the server.)
Setting up in Dreamweaver
If you'd like to use Dreamweaver to help with templates or publishing, then you'll need to set up the new site in that program too.
Start by going to the Site..>Manage Site menu.
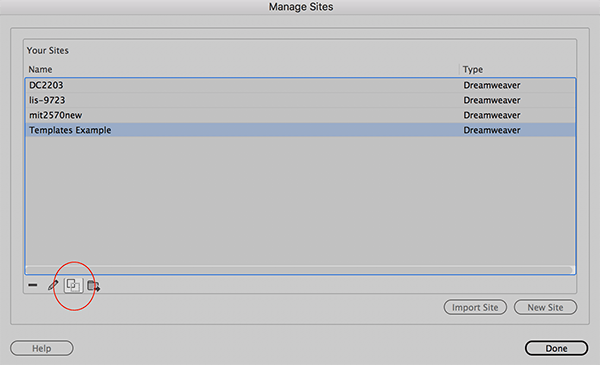
Highlight your exercises website (I'm using the Templates website for this example) and then click the duplicate site button in the bottom left of the dialog.

This creates a copy of your exercises website, and will save us some time setting up the server. Double-click on the exercises site copy (or click and hit the edit or pencil button).
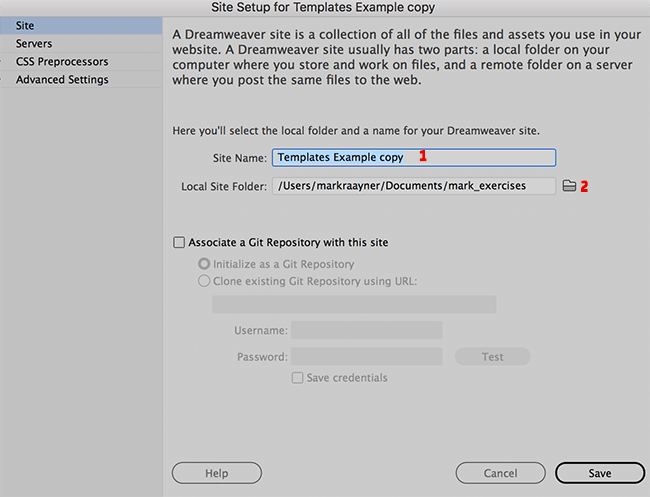
When you get this dialog, change the site name (1), and browse to your new final_project folder (2), on the local drive.

Now go to the left sidebar and click on "Servers" under the word Site.
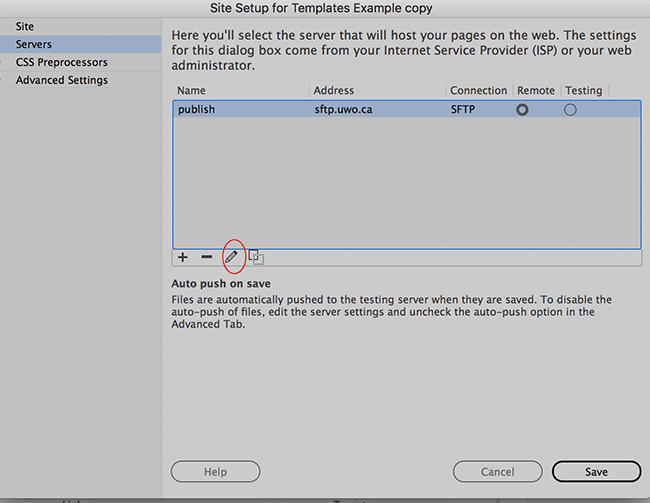
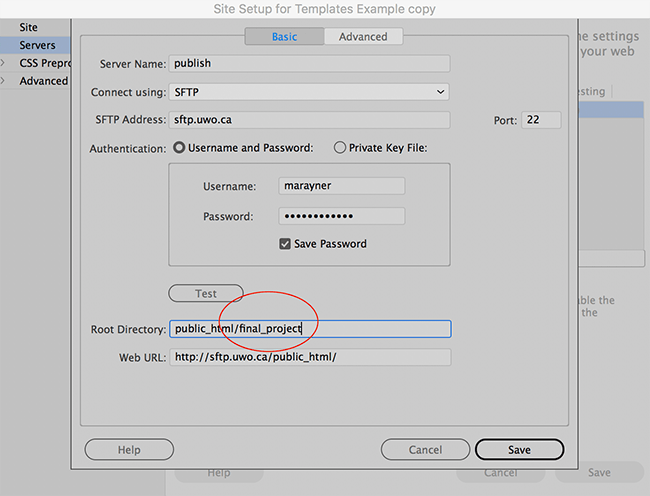
That brings up this dialog. Double-click on the server name (highlighed in blue) or click on it and then use the pencil icon to edit.

That will bring up this dialog. Make sure everything is still correct, and then add the new server name to the destination or root directory, circled in red.

Hit Save..> Save..> Done.
You now have a fresh setup for your final project and if you want to publish using Dreamweaver, all your final project files will go directly into that folder on the server. (This will leave your exercises intact.)
A final note: I hope it's obvious that you can name the folder something other than final_project, but if you do use that name, I'll be able to guess your website's URL, which will be (generically):
publish.uwo.ca/~username/final_project
