- a style defines how an html element is shown
- normally, styles are collected in sheets (either a separate file .css, or embedded within the html document itself)
- they were invented to make it easier to control how things looked in an html page -- before each individual html tag had to be altered
- they save lots of time
- they're called cascading style sheets because multiple styles will cascade (merge) into one
- they cascade in the following order:
- browser defaults
- external style sheet
- embedded style sheet (in the <head> of the document)
- inline style (within an <html> element).
So, there are lots of ways you can use, them, but I'm going to recommend the External method of creating style sheets.
With this method, you create an external file that defines all your style choices (fonts, backgrounds, colours, keylines, etc.) -- and this document can be used by all your html files in your website. Or you can have different style sheets used for different pages.
The beauty of doing it this way, is that if you want to change say, the body text of your whole website, you only have to change one file (the external .css file) and it will change all the html pages in your site. If you coded your type in html, you'd have to go through hundreds -- thousands -- of lines of code an change it paragraph by paragraph. If you style with an embedded style sheet, then you'll have to change each individual html page.
To use an external style sheet you "attach" the style sheet to the html document. To do this, you embed a link to the style sheet in the <head> part of the document like this:
<Link Rel=stylesheet href="style.css" Type="text/css">
The other kinds of style sheets are embedded and inline. Embedded defines the styles in the <head> part of the document, and will only work for that document. Inline is inside the <body> tag, and is much less useful.
Using Dreamweaver to Create Styles
Create a style sheet.
Open an html document, or create a blank one to experiment with.
In the Window menu, open up the "CSS Styles" palette. Click on the "All" tab underneath the words CSS STYLES. (#1 in this screenshot)
On the bottom of the palette you will see a series of little buttons. Click on the one that says "New CSS Style" (a little page with a plus sign (+) on it). (#2 in this screenshot)
IN the dialog box, you'll get see something that looks like this screenshot: [click on link for screenshot]
You will notice there are three main choices:
- Selector Type
- Selector Name
- Rule Definition
Selector Type
This choice is asking you what kind of CSS rule you'd like to create. There are four options available to you.
A Class is a special rule that you write yourself, and which you can then apply to any tag.
A Tag redefines what an html element will look like. Be careful using this one, because it will change every instance of that tag. So, if you change <h1> to look red, it will be red every time you use the tag.
An ID applies to only one html element. This kind of tag is usually used for CSS layouts, which we'll get to later in the course, but you can use it to style anything.
A Compound CSS is created using all the elements that you have selected using the Design View.
For now, let's keep it (relatively) simple, and stick to creating classes and redefining tags.
Selector Name
A Class begins with a dot (.) and you can name it whatever you'd like.
An ID begins with a number or pound symbol (#), and again, you can use whatever name you'd like.
A Tag will use the HTML Tag. Dreamweaver provides a pulldown, with which you can choose.
Dreamweaver will rename a Compound for you.
Rule Definition
This document only
If you choose this, the new rule will be put into the <head> part of your html page. (An embedded style sheet.) It will appear in your CSS Styles panel as the word <style> in brackets (like this screenshot).
New Style Sheet File
If you choose this, the new rule will be put into a new .css file that Dreamweaver will ask you to name. Remember to use a name that will make some sense to you later.
Once you've decided if you want to embed the styles or use an external sheet, then you should continue to put them in the same place, so the second time around, you'll either choose, "this document only" or the name of the .css file.
When you click OK, you will get a dialog box that looks like this: [click on link for screenshot]
- Click on the "Site Root" button.
- Create a new folder called "styles"
- In the file name field, fill in the name you'd like to use and add .css
- Ensure the "Save as Type" pulldown says .css
- Check to make sure the "Relative to" pulldown says "document".
Defining the Style
Now you finally get a chance to define what the style is! The new dialog box that pops up look like this: [click on link for screenshot]
In the left, under "Category", Type should come up first.
To create a type style, all you have to do now is choose your font, color and any other style choices you'd like to on this screen. Later on, I'll show you how to create font sizes by percentage, but for now you can either define your fonts by pixel (px), or the scalable defaults (small, normal, large, extra large, etc.)
When you click okay, you will return to your document and then you can use it in your html file.
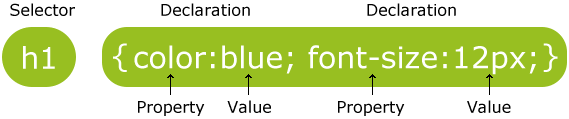
Reading CSS Syntax
If you want to look at the code, you'll see something that looks like this:
See more on CSS Syntax at W3C Schools.
Using your styles
The latest version of Dreamweaver makes this easier than before, though you have to remember whether you're looking at the HTML version of the Property Inspector or the CSS version.
As you create new custom class styles, you will see them appear below in the HTML Property Inspector, in a pulldown next to the word "class".
Using a class is very easy. Click on the html element you would like to have the rule apply to (#1 in the screenshot) and then in the property inspector, use the style pull-down menu to pick the style you want (#2 in the screenshot).
A tag will apply automatically, because you have redefined what the html tag will look like.
An ID is applied ONLY TO DIV tags, which are shown in yellow boxes in the Design View. Click on the box you’d like to apply an ID rule to (#3 in the screenshot) and then pick the right ID in the Property Inspector (#4 in the screenshot). Only the unused IDs will appear in the pulldown, as IDs can only be used once in any design. (Note: I’ve pasted in an extra property inspector in the screencap -- your inspector won’t move unless you ask it to.)
Let's give it a try:
For the next part of the tutorial, we'll need a background image, some dummy text, and basic layout:
Basic page layout. Click here and download page.

Dummy text:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec molestie. Sed aliquam sem ut arcu. Phasellus sollicitudin. Vestibulum condimentum facilisis nulla. In hac habitasse platea dictumst. Nulla nonummy. Cras quis libero. Cras venenatis. Aliquam posuere lobortis pede. Nullam fringilla urna id leo. Praesent aliquet pretium erat. Praesent non odio. Pellentesque a magna a mauris vulputate lacinia. Aenean viverra. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Aliquam lacus. Mauris magna eros, semper a, tempor et, rutrum et, tortor.