Dreamweaver does a pretty good job at linking your files together with relative links. You can set relative links to be relative to the site root or to the document. For the kind of websites we're building (static), we'll want to make all of our links relative to document. However, sometimes Dreamweaver doesn't get it right, and we need to fix the file structure ourselves, so you need to know how to do this, and how the rules work.
Essentially, there are three things to know:
- you link down in the file structure by putting the folder first then the file, eg., folder/file.html
- you link to a file in the same folder by just putting the file name: file.html
- and you link up in the file structure, but using two dots and a dash, to indicate move up one level: ../
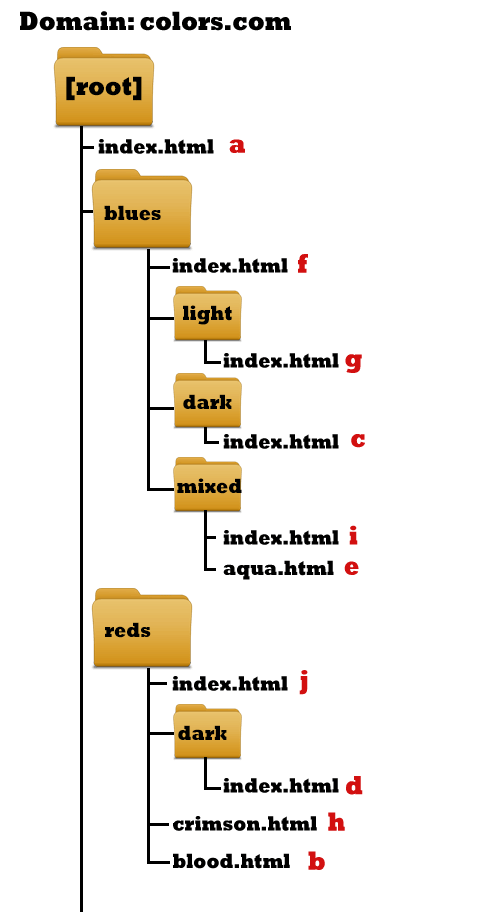
So, here is a file structure for a website about color. I've given each file name a letter, so that you can see how relative linking works.

A few samples:
The relative link from the home page (a) to the dark red page (d):
reds/dark/index.html
The relative link from the blues page (f) to the crimson page (h):
../reds/crimson.html
The relative link from the blues page (f) to the aqua page (e):
mixed/aqua.html
The relative link from the dark blue page (c) to the light blue page (g):
../light/index.html
Test yourself:
- What is the relative link from the home page (a) to the mixed blues page (i)?
- What is the relative link from the blood red page (b) to the aqua blue page (e)?
- What is the absolute URL to the dark blue page?
- What is the relative link from the light blue page (g) to the reds page (j)?
- What is the link from the mixed blue page (i) to the aqua page (e)?
Answers here, at the bottom of the File Structure article.
