Intro to CSS
CSS stands for Cascading Style Sheets and they control the way that HTML pages are presented on web screens, mobile screens, paper, and other media. (For example, you can print these web pages and you'll see something more designed for a paper presentation than a screen presentation. W3CSchools has a great sample of this here.)
- a style defines how an html element is shown
- normally, styles are collected in sheets (either a separate file .css, or embedded within the HTML document itself)
- they were invented to make it easier to control how things looked in an HTML page -- before each individual HTML tag had to be altered
- they save lots of time
- they're called cascading style sheets because multiple styles will cascade (merge) into one
- they cascade in the following order, from lowest priority to highest:
- browser defaults
- external style sheet
- embedded style sheet (in the <head> of the document)
- inline style (within an <html> element).
So, there are lots of ways you can use, them. For the next few lessons, we'll embed the styles right in the head of the document, but eventually, we're going to externalize them into a separate .css file.
With this externalized method, you create an external file that defines all your style choices (fonts, backgrounds, colors, keylines, etc.) -- and this document can be used by all your html files in your website. Or you can have different style sheets used for different pages.
The beauty of doing it this way, is that if you want to change say, the body text of your whole website, you only have to change one file (the external .css file) and it will change all the html pages in your site. If you coded your type in html, you'd have to go through hundreds -- thousands -- of lines of code an change it paragraph by paragraph. If you style with an embedded style sheet, then you'll have to change each individual html page.
To use an external style sheet you "attach" the style sheet to the html document. To do this, you embed a link to the style sheet in the <head> part of the document like this:
<link rel=stylesheet href="style.css" type="text/css">The other kinds of style sheets are embedded and inline. Embedded defines the styles in the <head> part of the document, and will only work for that document. I have included a blank <style></style> tag in the head of the boilerplate HTML page.
Inline is inside the <body> tag, and is much less useful because you'd have to change it in every element. For example, something like this:
<p style="color:blue;">Blue paragraph</p>.
Reading CSS Syntax
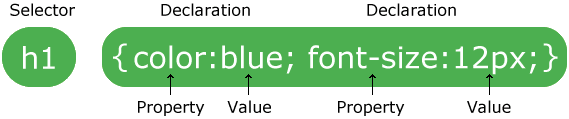
If you want to see how CSS is structured, you'll see something that looks like this:
Selectors
Selectors are the kind of rule you are creating. There is some choice here, and essentially, we're trying to figure out the most efficient way of writing the CSS rule. There are four options available to you.
A Tag redefines what an html element will look like. This is incredibly powerful and useful, because it means you don't have to add any attribute to the HTML tag. Be careful using this one, because it will change every instance of that tag. If you change <h1> to look red, it will be red every time you use the tag.
A Class is a special rule that you write yourself, and which you can then apply to any tag. You can use a class as many times as you like. They start with a dot or period .classin the CSS file or tag. They are applied in HTML as attributes. For example, a class that made a paragraph blue would look something like this: <p class="blue">Blue paragraph</p>
An ID is another rule you make up. Each ID can only be used once in the HTML document. You create IDs in the CSS by putting a hashtag or pound sign (#) in front of the rule. for example, #boxin the CSS file or tag. This kind of rule is usually used for CSS layouts, which we'll get to later in the course, but you can use it to style anything. It is also something you can link to. In the HTML, it is applied as an attribute. <div id="box">box with border</div>
A Compound CSS is created using multiple selectors. For example, you could say#box p in the CSS, and this would mean a paragraph that only applies in the box ID. Eventually, we'll use more of these, but for now now, let's keep it (relatively) simple, and stick to creating classes and redefining tags.
Properties and values
These describe the presentational or design effect you want to achieve, such as the text color color or the background color background-color, and the value you want apply to them. So a light gray background color would be tagged:background-color:lightgray;. All of the property values for the selector are included in the curly brackets { }.
You can include multiple properties and values. So if you wanted to set your default values for an entire web page, the most efficient way to do that is to redefine the body tag. Let's say we want to set a light gray background, with dark blue text and a font of helvetica, and a font size of 16px. The whole thing would look like this: body {font-family: helvetica; font-size: 16px; color: darkblue; background-color: lightgray; }
Note that the measurement of the font size comes directly after the number (16px) Don't put a space between them (16 px).
Let's do some ourselves
So we'll use the semantic HTML lesson from last class to play around with this some more. You can download it here, if you don't have the file still.
We'll use the same page we updated in the Writing Semantic HTML lesson. If you don't have it handy, you can get the sample HTML here.
Note: The electronic version of the handout of some basic tags that will help with this is available on OWL under "resources".