CSS Layouts
CSS Layouts are a standards-compliant method of creating your site's look, and so, are the best way to create the design. Not only will there be great forward compatibility, using CSS to position your content will make the pages more accessible and easy to update in the future.
In HTML5 the content of your html page is put into semantic tags [eg., <header> <nav> <main> <section> <article> <footer>, etc.] or <div></div> tags that create chunks of content or blocks of content. These are positioned on the page by their order, and by the corresponding CSS rules.
In the layouts I've provided, positioning is created with IDs. These are indicated in the style sheet with the pound or number symbol (sometimes called "hash" tags): #
What this looks like
In the style sheet (either embedded or as a separate file), the CSS would look something like this:
#container {
background: #fff;
margin: 0 auto;
width: 980px;
border: 1px solid #000;
padding: 10px;
}
(This would be a fixed design that puts all the content in one box, 980px wide. The auto margins (in conjunction with a width) center the page, and there is a black border around the whole thing with 10px of padding inside the box..)
In the HTML, the CSS is used within the DIV tag like this:
<div id="container">blah, blah, blah</div>.
See it in action here.
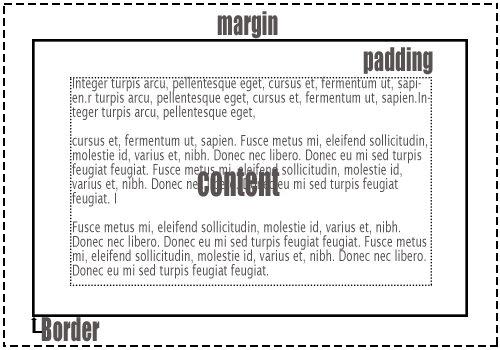
The box model
Remember that your html elements in boxes include the:
- the width of your content
- the padding
- the border
- the margin.
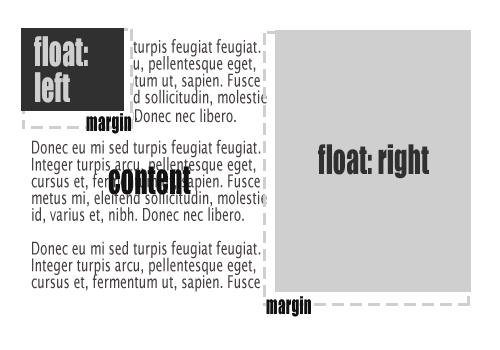
Floats
Elements can be floated to the left or right, and the content then wraps to the other side. So, if you float an image to the left, all the content will wrap to the image's right.
We can use a combination of divs, floats, margin and padding to create layouts using the default static flow of CSS.
(We'll talk about other positioning properties later in the term.)
 Note that the dark box floated to the left has content that wraps underneath it, while the light grey box on the right doesn't. That's because the content in the middle of it has a margin on the right side, which leaves enough space for there to be no content wrapping under the light grey box.
Note that the dark box floated to the left has content that wraps underneath it, while the light grey box on the right doesn't. That's because the content in the middle of it has a margin on the right side, which leaves enough space for there to be no content wrapping under the light grey box.
Other important ideas
Block elements vs inline elements
A block element is any html tag that takes up the entire width available to it from its parent. They will also have space above and below the element. Examples are:
<p></p>
<h1></h1>
<div></div>
Inline elements only take up the space needed, and don't force a line break. For example:
<a></a>
<strong></strong>
<img>
Parent and child elements
This is the idea that some elements will be "descendants" of others. For example:
<body> would be a parent element and any element under the <body> tag would be a child of it.
You can also define these relationships. See the W3C Schools site for a full chart of selector references.
Inherited properties
Most textual properties are inherited in CSS. So if you set the font-family to verdana in the body CSS, type would be set in verdana by default.
Check out the W3C (World Wide Web Consortium) for more notes about the box model.
Reminder:
Classes vs IDs
A Class selector:
- lets you define a customized style that can be used on as many elements as you like.
- it uses a dot (.) before the name, so .name.
An Id selector:
- lets you define a unique element in the HTML page, and so it can't be reused. (One per element/one per page.)
- it uses a hash (#), so #name.
Here is an article explaining the difference.